Tänään tutkimme Tetris-pelin sisäpintoja, jotka on kirjoitettu alustan alle Työläs ja LED-matriisi.
Tämän kotitekoisen tuotteen kirjoittaja on AlexGyver, saman nimen YouTube-kanavan kirjailija. Tervetuloa upeaan neliöpikselien maailmaan.
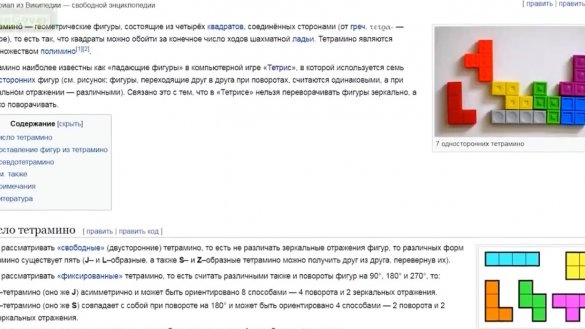
Aloitetaan tarinasta. Tetris on peli, jossa 4 neliöstä koostuvat luvut putoavat ylhäältä alas. Erilaisissa yhdistelmissä näitä muotoja voidaan kiertää ja siirtää vasemmalle ja oikealle. Pelin tavoitteena on kerätä vaakatasot, jotka tyhjennetään ja sinulle annetaan pisteitä. Menettämisellä pidetään hetkeä, jolloin uusi luku ei ole missään laskussa. Neuvostoliiton ohjelmoija Aleksei Leonidovitš Pazhitnov keksi Tetrisin.
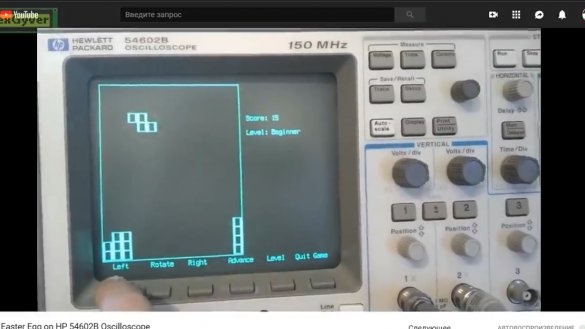
Alkuperäinen Pascal-versio ilmestyi 6. kesäkuuta 1984. Siitä lähtien Tetris on edennyt pitkälle, ja se on siirretty kaikille alustoille, joilla on yleensä mahdollista pelata pelejä, sekä laitteisiin, joita ei ole tarkoitettu peleihin ollenkaan, kuten tekniikan laskin, oskilloskooppi ja, et usko, juotosrauta.
Myytyjen kaupallisten versioiden lukumäärän perusteella Tetris on parempi kuin mikään muu peli ihmiskunnan historiassa. Vain yhdelle Game Boy: lle myytiin 35 miljoonaa kappaletta puhumattakaan kannettavasta Brick Gamestä, joka melkein kaikilla oli kerralla.
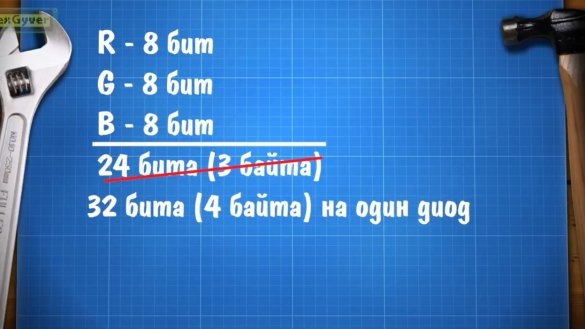
Aloitamme tetriksen käyttöönoton arduinossa ja värimatriisin analysoimalla “kainalosauvat”. Matriisi koostuu kolmenvärisestä osoite-LEDistä. Tämän tyyppisen matriisin ongelma on, että se on liian viileä. Kunkin pikselin väri koodataan 24 bitillä, ts. 8 bittiä kutakin komponenttia kohti: punainen, vihreä ja sininen. Arduinosta ei ole tällaista tietoa, on seuraava - 32 bittiä.
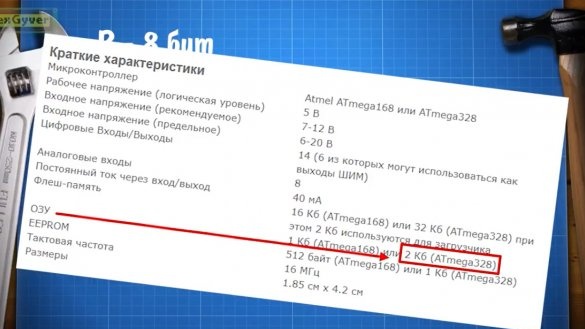
Kaikkien LEDien värit tulee tallentaa RAM-muistiin, koska me muutamme niitä. Ja lisäksi, 16: 16-matriisilla, meillä on tarkalleen 1 kt käyttämää dynaamista muistia, ja arduino nanossa on vain 2 niistä.
Lisää muutama kirjasto ja aloita koodin kirjoittaminen, muisti loppuu. Kirjailija ei käytännössä käytä esimerkiksi arduino megaa, jossa on enemmän muistia. Tavoitteena on tehdä pelistä arduino nanolla yksinkertaisia, vakiona ja tunnettuja työkaluja käyttämällä, mutta samalla epästandardisia lähestymistapoja ja ”kainalosauvoja” ja saavuttaa heidän avullaan optimaalisin koodi.
Ensimmäinen "kainalosauha" on kieltäytyminen tallentamasta erikseen muistiin hahmojen paikkoja ja yleensä kaikkea mitä näytöllä tapahtuu.Meidän on tallennettava syöttökuvan pisteiden koordinaatit ja jo pudotettujen kuvioiden pisteiden koordinaatit, toisin sanoen tarvitsemme maksimissaan vielä yhden taulukon, kaksiulotteisen 16 x 16, ja tämä on jopa 256 tavua.
Sinulla ja minulla on jo joukko värejä kaikille kuvapisteille, käytämme sitä. Itse asiassa sen lisäksi, että voimme laittaa värillisen pisteen matriisiin, voimme mitata olemassa olevan pisteen valon niin, että työskentelemme värien kanssa.
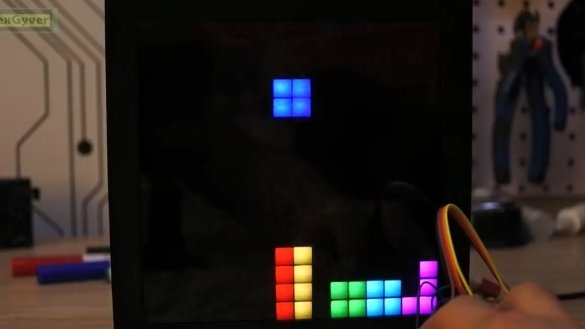
Tetris alkaa putoavalla lohkolla, jota ohjataan painikkeilla ja jolla on 2 koordinaattia matriisin koordinaattijärjestelmässä. Se on hyvin yksinkertaista, rakennamme ajastimen, jonka mukaan lohko putoaa. Tämä on kirjoittajan kirjasto, voit lukea sivustolla.
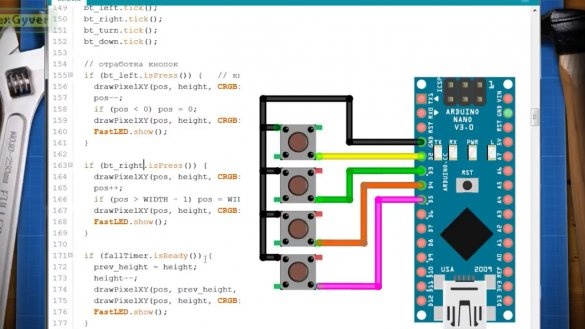
Painikkeiden käsittelemiseksi kirjailija käyttää myös kirjastoaan. Painikkeiden kytkentäkaavio on naurettavan yksinkertainen: 4 nappia, 8 johtoa.
Jokaisessa ajastimen vaiheessa piirrämme pisteen pikselin vanhan alapuolelle ja piirrämme vanhan pisteen mustana, ts. Sammuta LED. Napsauttamalla painiketta, teemme saman, mutta vaakasuorassa koordinaatissa. Kunnollisuuden vuoksi me rajoitamme matriisin kokoa niin, että piste ei ylitä kenttää.
Ei mitään monimutkaista. Mutta tämä ei ole kauan, koska on tullut aika piirtää lukuja. Toimimme seuraavasti: säilytämme jo kirjoittamasi sitovuuden toimituspisteeseen, kutsumme sitä pääkohdaksi tai päälohkoksi. Päälohko liikkuu matriisikoordinaattijärjestelmässä, olemme jo tehneet tämän. Kaikki Tetris-luvut koostuvat 4 lohkosta, minkä vuoksi sitä kutsutaan muuten Tetrisiksi.
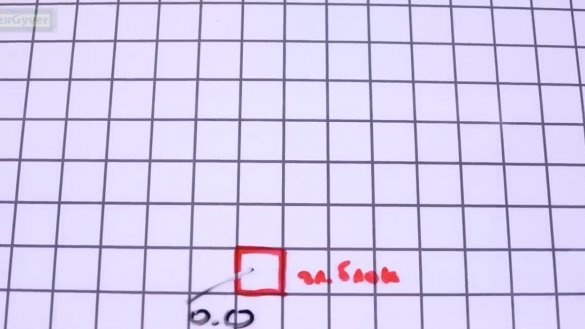
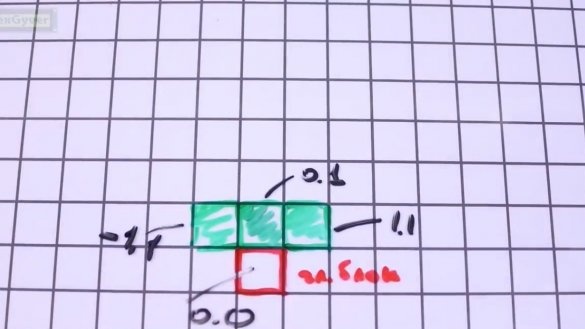
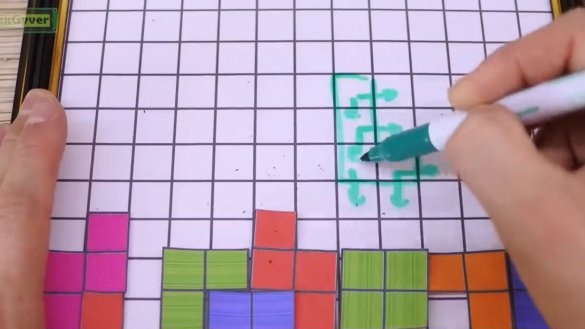
Siksi meidän on vielä valmis lisätä 3 uutta lohkoa päälohkoon. Kirjoita niiden koordinaatit päälohkon koordinaattijärjestelmään, niin että päälohko on aina alla. Se on hyvin yksinkertaista, ota käänteisen T.-kuvan luku. Päälohkon alaosasta keskustaan on koordinaatit 0,0 koordinaatistoissaan.
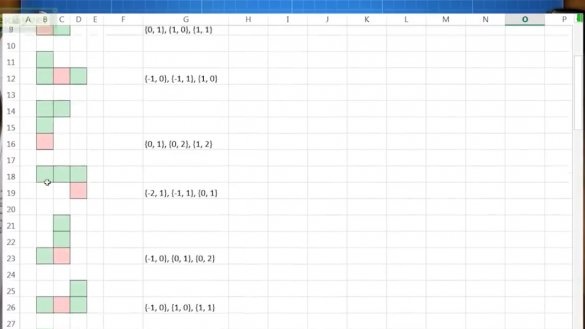
Ylälohko on 0,1, oikea on 1,1 ja vasen on -1,1.
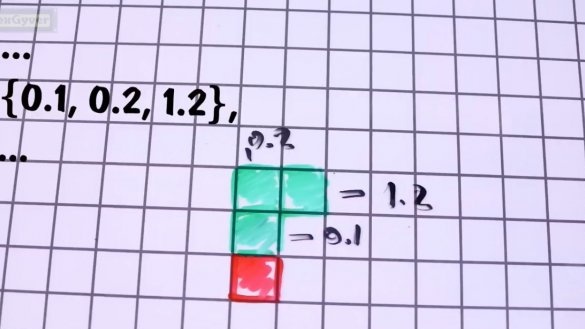
Otetaan kirjain G. Alempi lohko on 0,0, seuraava 0,1, seuraava 0,2 ja kirjaimen 1.2 reuna.
Me kirjoitamme nämä koordinaatit taulukkoon seuraavassa muodossa: {0,1, 0,2, 1,2} ja pudota taulukko flash-muistiin, jotta dynaamista muistia ei tuhlata. Mitä kuvien kiertoon tulee. Lukuja ei ole mahdollista kiertää. On surkeaa, että on erittäin vaikea selittää mikro-ohjaimelle, miten tämä tehdään. Tätä varten sinun on asetettava kiertokeskipiste, hajotettava kuva jotenkin osiin ja etsittävä jokaiselle osalle uusia koordinaatteja ottaen huomioon voimakas pikselointi, mikä johtaa selvästi virheisiin ja siitä tulee järjetöntä. Ongelma ratkaistaan yksinkertaisesti, pidämme muistissa kaikki 4 sijaintia kaikille kuville ja kaikille.
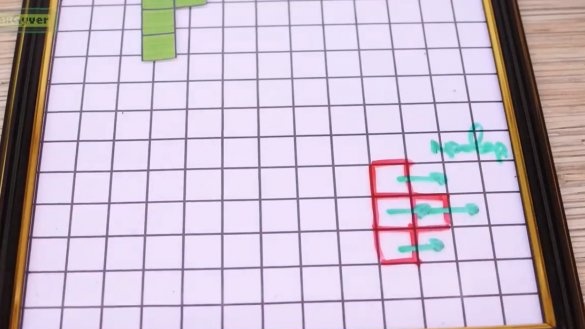
Itse asiassa nyt jää valita satunnaisesti luvun numero ja piirtää se putoavan lohkon ympärille. Otamme tässä kaikille 3 jäljelle jäävälle lohkolle koordinaatit flash-muistista, käännämme ne matriisin globaaleiksi koordinaateiksi ja kytkemme LEDit päälle. Muuten, väri valitaan myös satunnaisesti rgb-tilan 6 yksinkertaisimmasta ja kirkkaimmasta väristä. Kuvan kiertokulma kierroksen alussa asetetaan myös satunnaisesti, ja kun painat painiketta ylös, ota seuraava koordinaattijoukko vetääksesi ja kääntääksesi sitä myötäpäivään. Muodon siirtäminen toimii samalla tavalla. Ensin pyyhitämme kuvan edellisestä sijainnista, eli piirrä se mustana, sitten piirrä uuteen sijaintiin kuvan nykyinen väri. Kääntyessään jälleen tyhjennämme vanhan paikan ja piirrämme vain uuden.
Laiteohjelmiston voi ladata osoitteesta. Analysoimme vain olemusta. Aloitetaan tarkistamalla vasen ja oikea seinä ja alaosa. Kaikki on hyvin yksinkertaista pohjan suhteen, katsomme jokaista pudotuksen askelta, onko perusyksikkö saavuttanut korkeuden 0, tämä ei ole vaikeaa, mutta joka kerta kun painamme hallintapainiketta, meidän on tarkistettava, koskettaako kuvan äärimmäinen piste matriisin sivuseinämiä.
Jos liikut, kosketa kuvaa. Sama pätee kuvien kiertoon. Esimerkiksi, jos kuvan uusi sijainti ulottuu seinien ulkopuolelle, kierto on kielletty ja koska kaikki hahmomme ovat eri muotoisia, niin niiden äärimmäiset lohkot ovat kaikki erilaisia. Jokaiselle hahmolle olisi mahdollista maalata yksittäiset äärimmäiset lohkot mikrokontrollerin työn yksinkertaistamiseksi, mutta katsotaan, että he keksivät sen tätä varten.
Kaikki on hyvin yksinkertaista. Mutta seuraava tehtävä on paljon mielenkiintoisempi. Meidän on tarkistettava törmäykset lohkojen kanssa, jotka jo sijaitsevat alapuolella.Jos meillä olisi taulukko, joka sisälsi kenttään kaikkien solujen tilan, se olisi helpompaa, mutta teipin pikseliä varten käytämme joukko värejä, joten meillä on tyylikkäin ”kainalosauna”. Mikä on todellinen ongelma? Kaikki näyttää olevan yksinkertaista, vihreä luku putoaa, ja jokaisen pudotuksen askeleen, jokaisen siirtymisen sivulle ja jokaisen kääntymisyrityksen tulisi tarkistaa, lepääkö uuteen asentoon jo jo makaavat luvut. Jos kaikissa lohkoissa ympäröivä väri on yhtä musta tai yhtä suuri kuin kuvan väri, sallimme liikkeen haluttuun suuntaan. Tämä toimii, kunnes meidän alapuolella oleva muoto on samanvärinen kuin pudottava muoto. Se on itse asiassa ”kainalosaupa”: maalaamme pudonneen muodon uudelleen eri värillä. Maali silmiin huomaamattomasti, mutta ohjelman kannalta huomattavasti. Sinun tarvitsee vain lisätä hieman muodon nykyisen värin kirkkautta ja siinä kaikki.
Figuuri putosi pohjaan tai muuhun figuuriin, sen kirkkaus ei kasvanut huomattavasti, ja uudella kierroksella putoavat figuurit eivät enää sekoita sen väriä omiinsa, ne putoutuvat sen päälle ja aivan kuten kiinteät lisäävät hieman kirkkautta.
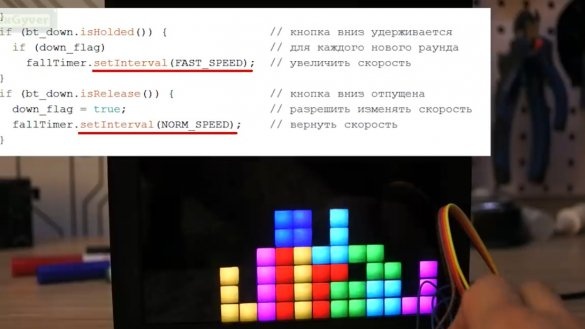
Muuten, kun painat painiketta alas, hahmo kaatuu suurella nopeudella alas ja ottaa paikansa.
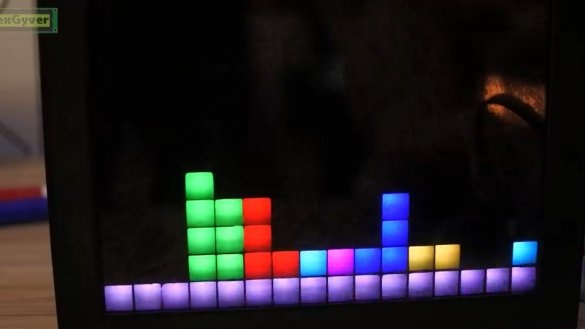
Tetrisillämme on viimeinen kosketus, nimittäin tarkistaa ja tyhjentää täytetyt tasot vaakatasossa. Kaikki on täällä yksinkertaista. Kun kuvio on kiinnitetty nykyiseen kierrokseen, siirrymme viivoja pitkin ja vertaa pikselien värejä mustalla. Jos koko rivillä ei ole yhtä mustaa pikseliä, tyhjennämme koko rivin.
Havaitut viivat täytetään valkoisella, sitten kirkkaus laskee vähitellen nollaan ja animaatio saadaan. Lisäksi kaikkia pikseliä, alkaen ensimmäisestä täynnä olevasta rivistä ylöspäin, siirretään alaspäin ja tyhjennettyjen rivien lukumäärä. Tämä prosessi toistetaan, kunnes valmiita tasoja ei ole. Tarkistamme myös, olemmeko saavuttaneet huipun, mikä tarkoittaa häviämistä. Tässä tapauksessa tili, joka on yhtä suuri kuin tyhjennetty taso, tulee näkyviin.
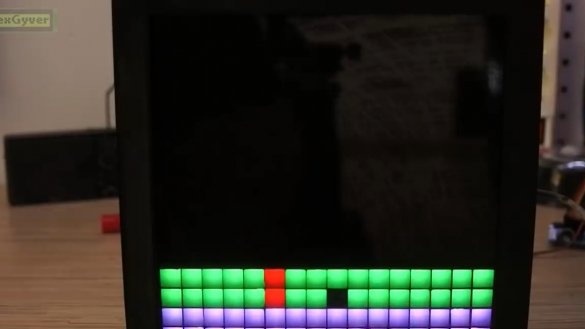
Tili näytetään numeroina, jotka tallennetaan muistiin joukkona numeroita ja nollia, joiden avulla LEDit sitten kytketään tai sammutetaan. Tätä näyttää Tetris osoitematriisiin kirjoitettuna. Kiitos huomiosta. Nähdään pian!
videot: